
About the Company
PCMS Datafit is an internationally recognized, award-winning supplier of software and IT consulting services to a wide variety of industries, ranging from retail and manufacturing to financial, food, engineering and healthcare.

The Challenge
PCMS noticed a trend with its SharePoint clients: they nearly always wanted custom branding, but seldom allotted the time or budget for it. I suggested PCMS offer minimal branding with each project as a matter of course. This would provide a nice extra to clients while helping PCMS stand out from the competition.
The Solution
To keep the branding cost-effective, a simple, repeatable process needed to be developed that was well documented, quick to implement, and easy for any consultant to apply regardless of experience or artistic skill level. At the same time, the process needed to be highly customizable, producing unique results for each client.

The process I developed consisted of implementing some combination of seven simple changes:
- Create and apply a graphical banner
- Create and apply a graphical or solid-colored footer with copyright text
- Choose an out-of-box theme and customize the color scheme
- Apply graphical styles to the web part headers
- Implement a mega-menu for custom navigation styling
- Center the layout and apply a background image
- Add graphics to the front page
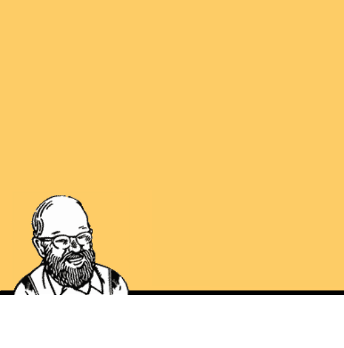
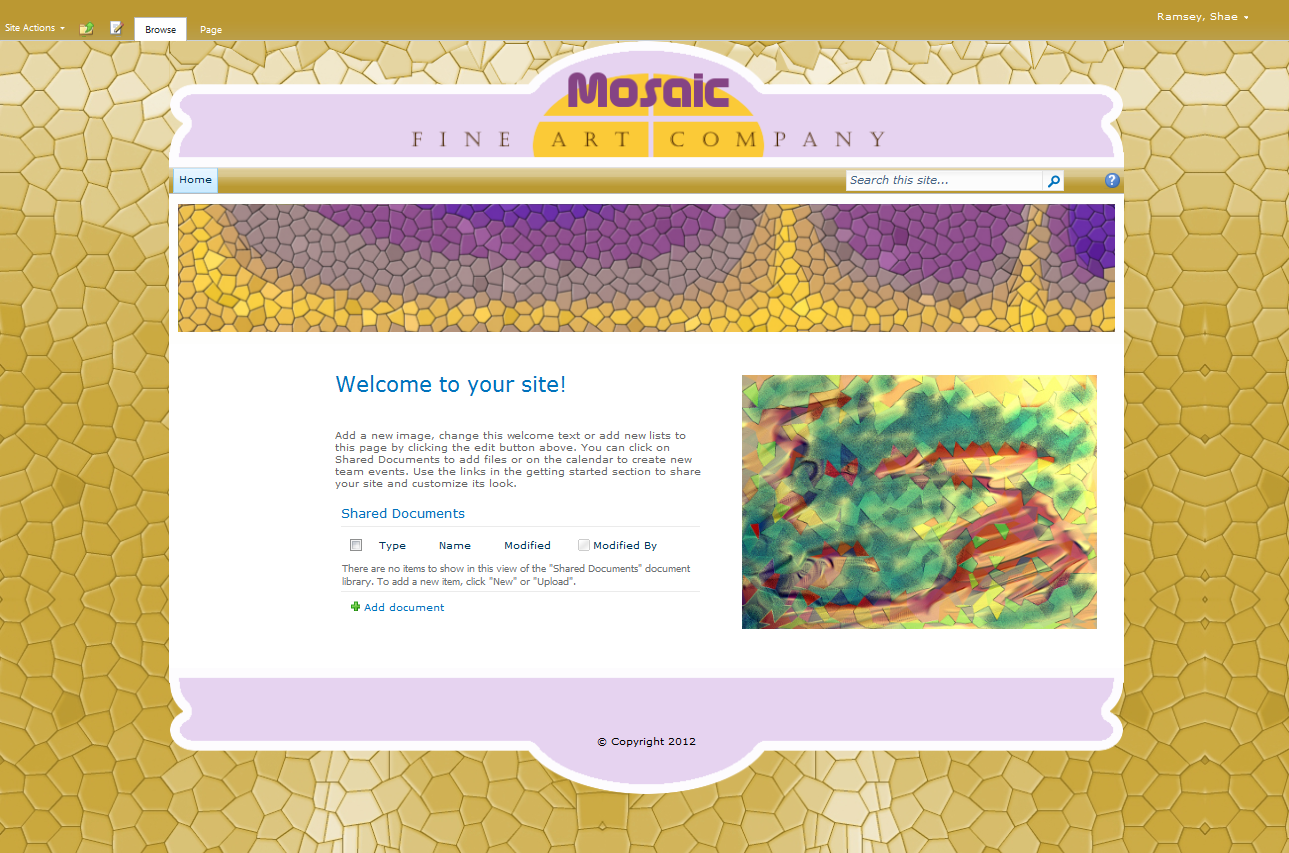
I documented these processes and trained consultants on how to apply them, then created a portfolio of samples demonstrating the wide variety of styles that could be acheived with simple tricks. For example, using transparency on the banner image gives the illusion it isn’t simply rectangular (Mosaic Fine Art Company).




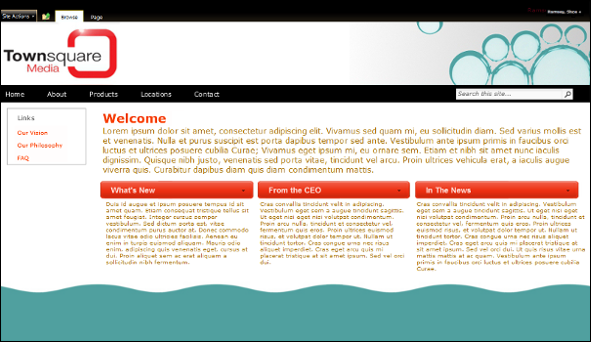
Repeating a theme color in the banner makes images appear to come in front of the top link bar (Surf Shop, Rock Enterprises, Career Central). Footers can easily be made tall or short, background images can be dramatic or subtle, and web part headers can be sharp, rounded, or shaded, providing endless options from a few simple edits.
Technologies Used
- Master Page design with SharePoint Designer
- JavaScript styling of web part headers
- CSS custom style sheets
- Implementation of CodePlex mega menu solution package
- Out-of-box themes
- Graphic Design